jQuery Study: jQuery UI Book Reading Ch.4 Dialog
jQuery UI 1.6 - The User Interface Library for jQuery (Feb 2009),
Chapter 4. Dialog
modal, modality? 이게 무슨 뜻일까?
‘modal’ , ‘modality’ 이 단어, 참 뜻이 묘연하다.
도저히 사전적 의미를 가지고는 뭘 뜻하는지, 감조차 잡기가 어렵다.
jQuery UI Dialog Property 설명에는 아래와 같이 나와있다.
dialog가 열렸을 때, modality를 활성화 시킨다고?
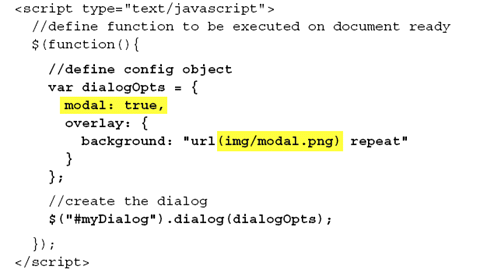
실제 코드에서는 아래와 같이 사용한다.
img/modal.png 파일을 찾아보니, 다소 멍하다.
The PNG used in this example is a simple square one pixel high by one pixel wide. The image is made of the color #999999 set to approx 25% transparency.
반투명의 회색빛 1x1 픽셀의 이미지 파일이다. 너무 작아서 잘 보이지도 않는다. 이거 가지고 대체 뭘 하려는 거지?
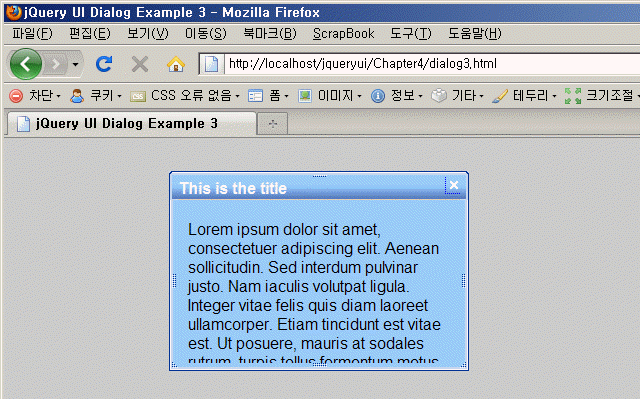
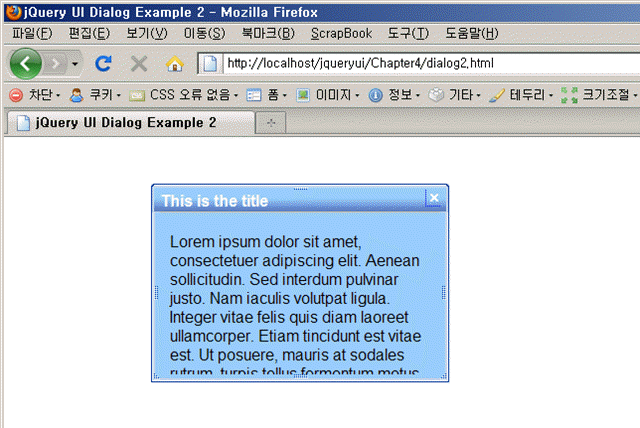
modal : true 지정했을 때, 아래와 같이, 나온다. 흠, 뭐가, 달라진 걸까? 이것만 봐선 선뜻 눈에 잘 들어오지 않는다.
아래 화면을 비교해서 살펴보자. 그럼, 단번에 알 수 있다. [modal 지정하지 않았을 때]
맞다. 배경화면의 색깔이 화악 달라졌다. modal을 true로 했을 때, 뭔가, inactive되는 느낌이다. 딩동! ‘modality’는 사전적인 의미와는 전혀 다르게, 적어도 UI 영역에서는 ‘사용자 입력을 독점한다는’ 의미이다.
혹시나 싶어서, UI 영역에서 사용하는 ‘modality’라는 개념에 대한 글 검색, 생각보다 많지는 않다.
가만히, 들여다 보니, modal이라는 말과 modeless란 말이 뭔가 대립되는 것 같다. 흠, modeless는 얼핏보면 model이라는 단어와 가깝게 보이지만, 전혀 아니다. mode 가 less 하다는 뜻이다. 즉, 명사 mode 가 바로 형용사 modal의 어근이라고 할 수 있다. 그럼, mode 란 뭔가?

‘mode’란 어떤 ‘방식’이다. 어떤 ‘규정’이고 ‘관습’이다. 즉, modal 이란 그 어떤 ‘mode’를 따른다는 의미이고, modeless는 따라야 할 ‘mode’가 없다는 뜻이다. 즉, 그냥, 제멋대로 라는 거다.
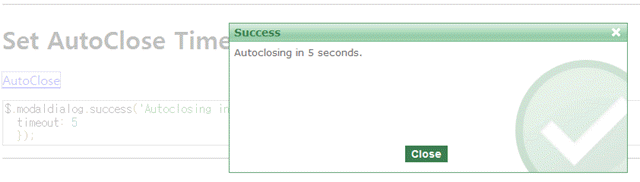
궁금증. 하나. Dialog가 열렸다가 일정 시간이 지나면 자동으로 사라지게 할 수 있는 방법은?
- 찾아보면, 있을 듯. 그런데, 어떤 키워드 찾아야 쉽게 발견할 수 있을까?
- “jquery autoclose”로 찾으니, plugin이 두 개 나온다.
- jQuery Modal Dialog - Plugins | jQuery Plugins
- weebox is a dialog plugin - Plugins | jQuery Plugins <- 난데없는 ‘중국어’, 다소 난감.
| jquery.modaldialog.js |
 |
$.modaldialog.success('Autoclosing in 5 seconds.', { |
 |